
Conditionals
Conditionals
This tutorial shows you how to dynamically show or hide elements based on specific criteria. For example, showing a “Save x%” badge when a product is on sale or showing additional information when a selling plan is selected.
This tutorial shows you how to dynamically show or hide elements based on specific criteria. For example, showing a “Save x%” badge when a product is on sale or showing additional information when a selling plan is selected.
This tutorial shows you how to dynamically show or hide elements based on specific criteria. For example, showing a “Save x%” badge when a product is on sale or showing additional information when a selling plan is selected.

See more
See more



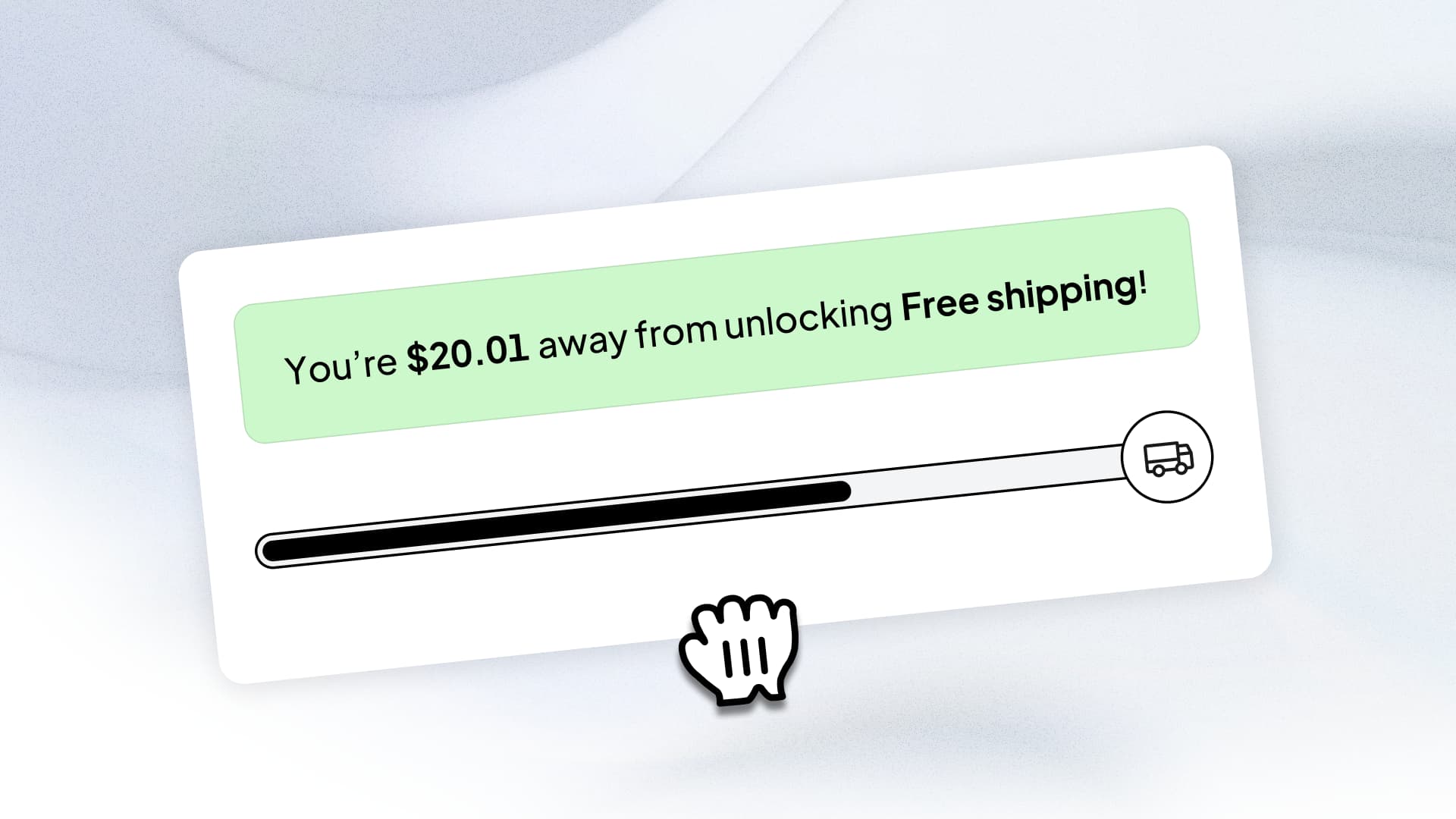
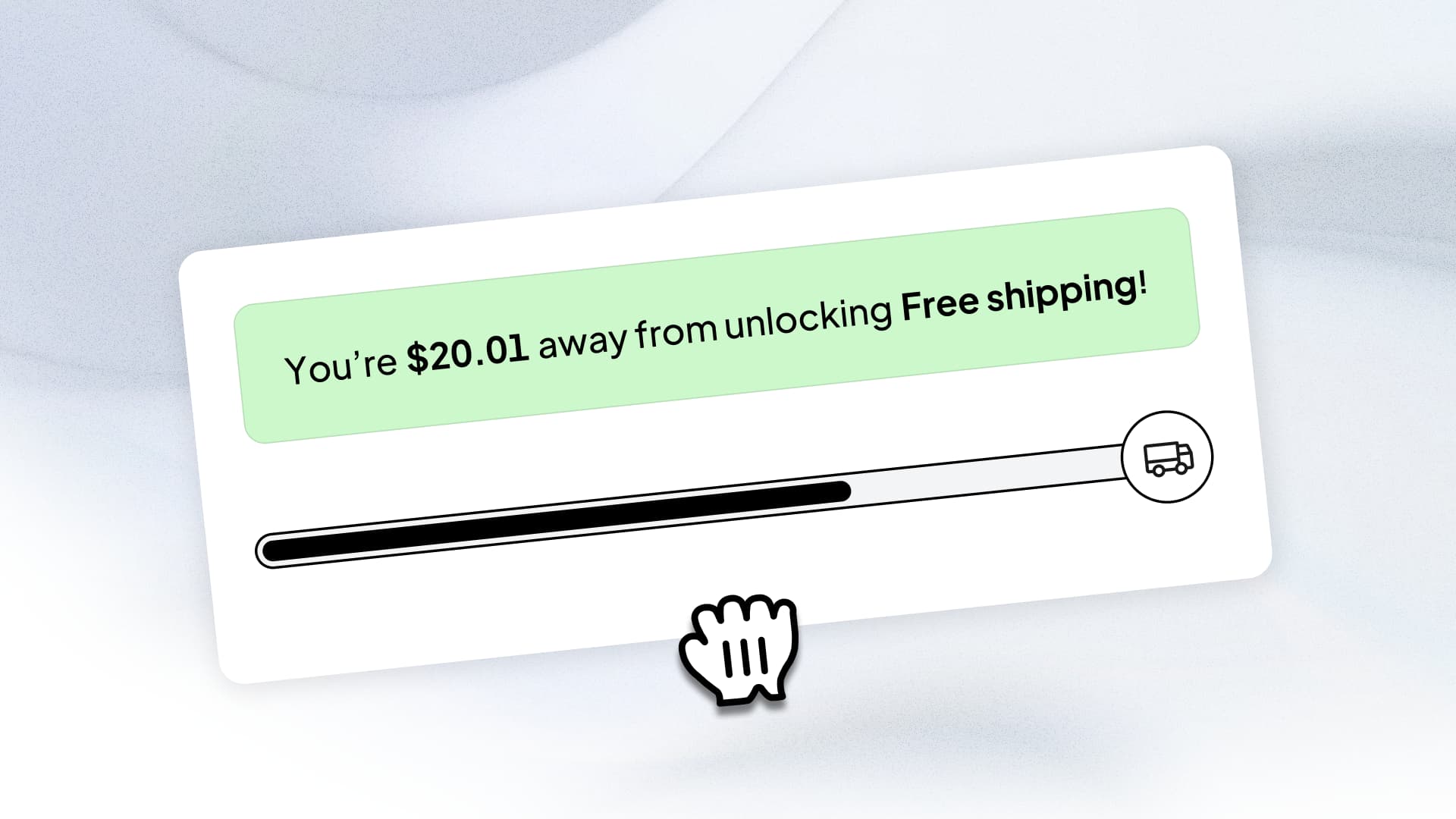
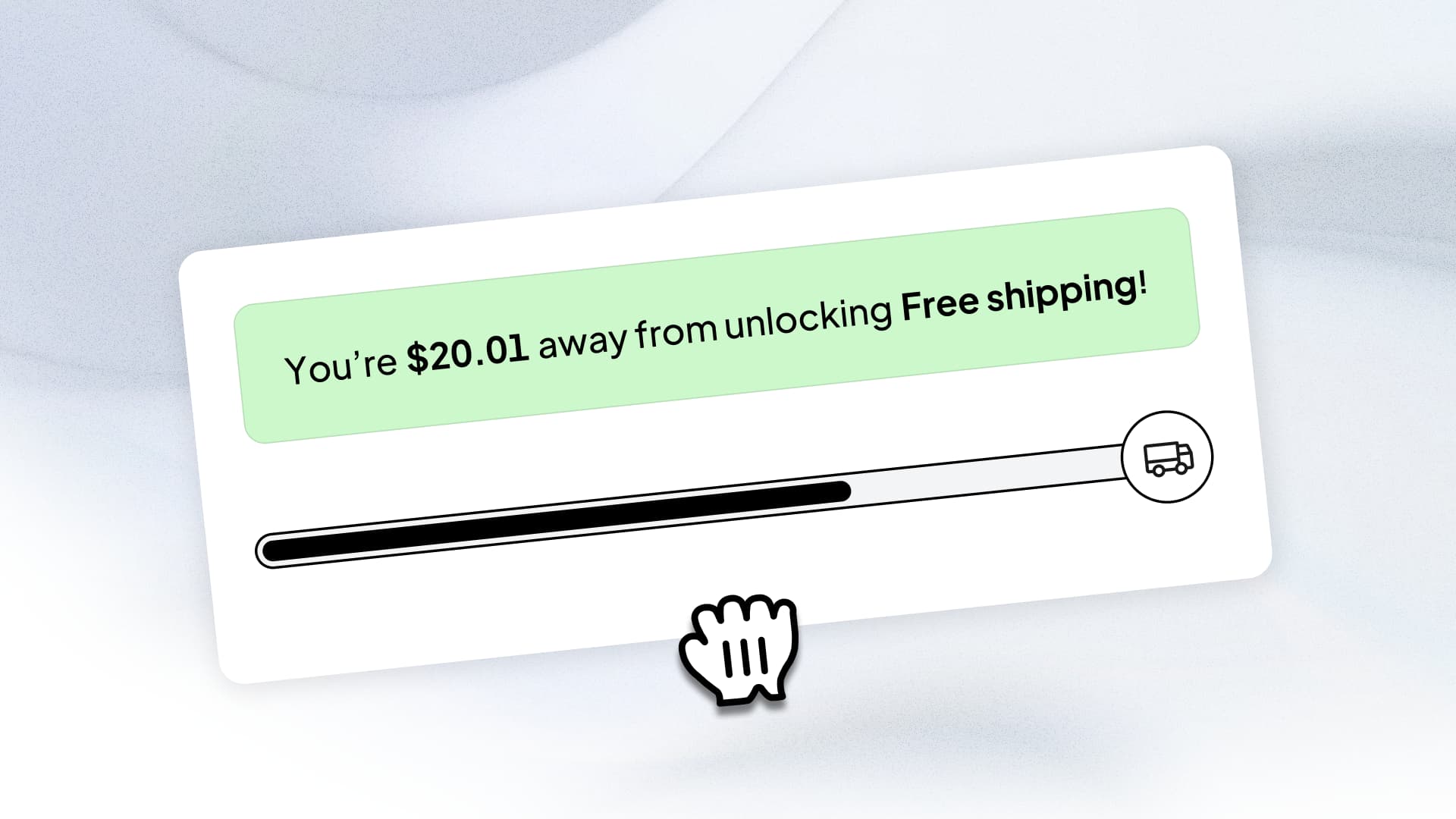
Localized Cart Reward Bar with Shopify Markets
Localize the currency and reward threshold amount so shoppers in different markets see the right content for them. For example, you could offer different free shipping thresholds for each market or localized gifting incentives.



Lightbox effect
You can now add a lightbox effect to your Instant images.
This lets shoppers click your product images to view them in a larger, distraction-free modal; perfect for showcasing details, textures, or variants without cluttering the page.
Start building now
Explore Instant today to start building high-converting landing pages and sections, no-code required.
Product
Start building now
Explore Instant today to start building high-converting landing pages and sections, no-code required.
Start building now
Explore Instant today to start building high-converting landing pages and sections, no-code required.

