
5 must-use advanced Shopify website builder features
Instant Team
5 must-use advanced Shopify website builder features
Managing and optimizing your online store effectively is crucial for success. Shopify, a leading eCommerce platform, offers a robust website builder that empowers business owners to easily create and maintain their online presence. However, beyond the basic features, some advanced tools and functionalities can significantly enhance your store's performance and user experience. These advanced features, available through platforms like Instant, can transform how you manage and operate your online business, making it more efficient, user-friendly, and optimized for today's mobile-centric market.
This article delves into five must-use advanced Shopify website builder features that can elevate your online store to new heights. We will explore how these features, including advanced customization options, seamless integration of powerful plugins, and essential mobile optimization techniques, can help you tailor your store to meet specific business needs and enhance customer experience.
Additionally, we will highlight the importance of utilizing Shopify plugins to extend your store’s functionality, from inventory management to SEO optimization, and share essential mobile optimization techniques to ensure your store functions flawlessly on mobile devices. By focusing on these advanced features and their impact on mobile optimization, this article aims to provide actionable insights and strategies to enhance your Shopify store, attract more customers, and drive sales.
Advanced Shopify website builder features
Advanced features in Shopify website builders are designed to provide store owners with the flexibility and functionality to create a seamless shopping experience. By implementing these features, you can ensure that your store looks great and performs optimally across all devices. Below are five advanced features that can significantly enhance your Shopify store.
1. Viewport feature for mobile-first design
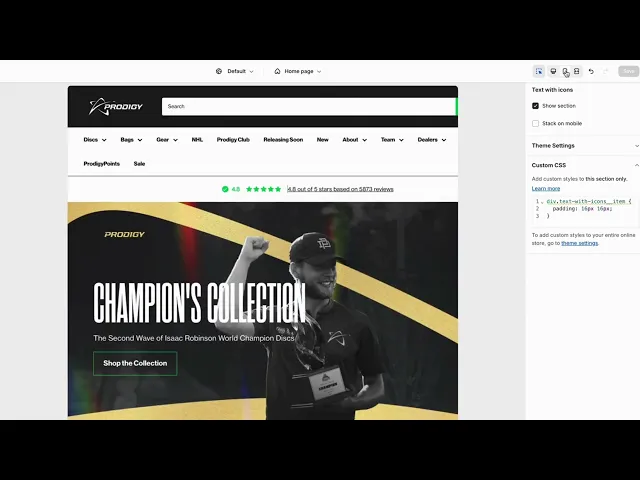
One standout feature offered by Instant is the viewport feature. This tool allows you to edit and optimize your pages for each screen size or device, ensuring a mobile-first approach. With mobile commerce on the rise, it's crucial to have a site that adapts perfectly to various screen sizes.
For example, here's how Prodigy Disc used the viewport feature to design a hero section that adapts per screen size:
Benefits of the viewport feature:
Enhances user experience: Providing a tailored view for mobile users ensures that your site is easy to navigate, regardless of the device being used. A seamless mobile experience can lead to higher customer satisfaction and engagement.
Increases mobile conversion rates: A site that is optimized for mobile devices will naturally convert more visitors into customers. When users can easily browse, add items to their cart, and check out on their mobile devices, they're more likely to complete their purchases.
Reduces bounce rates: If a site is difficult to use on a mobile device, users are likely to leave quickly. By optimizing your site for mobile, you make it more accessible and user-friendly, reducing the likelihood of visitors bouncing away.
Implementing the viewport feature:
To make the most of the viewport feature, preview your Shopify page designs across the different screen sizes to optimize per device before publishing them to your online store.
Plus, consider conducting regular mobile usability tests to identify any areas that need improvement. Pay attention to page load times, readability, and navigation on various devices. By continuously optimizing your site for mobile users, you can maintain a competitive edge in the increasingly mobile-centric eCommerce landscape.
2. Drag-and-drop customization
Another vital feature is the drag-and-drop customization tool. This allows store owners to easily rearrange elements on their pages without needing any coding knowledge. Instant’s intuitive drag-and-drop interface enables you to create a unique and professional-looking site effortlessly.
Benefits of drag-and-drop customization:
Simplifies the design process: With drag-and-drop functionality, you can make design changes quickly and easily, without the need for technical expertise. This speeds up the process of creating and updating your site, allowing you to focus on other aspects of your business.
Empowers non-technical users: Even if you don’t have a background in web development, you can still create a professional and visually appealing site. This democratizes the design process, making it accessible to all business owners.
Enhances mobile optimization: Quickly create layouts that are optimized for mobile devices. By rearranging elements to fit smaller screens, you can ensure a consistent and enjoyable user experience across all devices.
Tips for effective use:
To get the best results from drag-and-drop customization, start with a clear vision of your site's layout and functionality. Preview and tweak your design in the visual canvas until you have crafted a section or page that matches your site.
Use high-quality images and consistent branding elements to create a cohesive look. Regularly update your site to reflect new products, promotions, and seasonal changes, keeping it fresh and engaging for your customers.
3. Advanced SEO features

By taking advantage of a page builder's SEO controls, you can ensure your Shopify store ranks higher in Google and other search engines. With Instant, you take full SEO control for every page you create. In the settings of each page layout, you can easily manage the title and description, giving you more control over your SEO strategy.
Benefits of Shopify SEO features
Rank higher: Drive more organic search traffic to your online store, to drive revenue and sales.
Publish unlimited blog posts: For $39/month, Instant allows you to publish an unlimited number of blog posts.
Integrate diverse content types: Add products, videos, images, and UGC into your Shopify blog posts.
Optimized for speed: Create fast-loading pages by default to help you rank higher.
Implementing SEO features
Shopify blog posts made in Instant are designed to be SEO-friendly. There are various features to help you optimize your blog posts for search engines. You can customize meta titles, meta descriptions, URLs, and alt text for images. You can also define heading types like h1-h6!
4. Custom Shopify section and page templates

Custom templates, as well as customizable Shopify sections, are crucial for maintaining brand consistency and creating a unique shopping experience. Shopify website builders like Instant offer a variety of customizable templates and themes that can be tailored to fit your brand’s aesthetics and functionality needs.
Benefits of custom templates and themes:
Ensures cohesive brand identity: A consistent look and feel across your site helps build brand recognition and trust. Custom templates allow you to align every aspect of your site with your brand’s visual identity.
Provides flexibility: Custom templates allow you to design a site that meets your specific needs and preferences. Whether you want a minimalist design or a more complex layout, they give you the freedom to create a site that reflects your brand’s personality.
Facilitates a professional look: High-quality templates give your site a polished and professional appearance, which can enhance credibility and attract more customers.
Maximizing the use of custom templates:
To effectively use custom templates, pick a layout that closely matches your brand’s site layout. Then, customize it with your brand colors, fonts, and imagery. Make sure that your site is easy to navigate and that key information, such as product details and contact information, is prominently displayed.
5. Integration with third-party apps
Integrating with third-party apps is essential for extending the functionality of your Shopify store. Instant’s builder allows seamless integration with various apps, including marketing tools, payment gateways, and customer service solutions, enhancing the overall functionality and user experience of your store.
Benefits of integrating third-party apps:
Expand your store’s capabilities: Third-party apps can add new features and functionalities that are not available out of the box. Whether you need advanced marketing tools, specialized payment options, or robust customer support solutions, there’s likely an app that can meet your needs.
Allows for personalized marketing: Use marketing apps to create targeted campaigns that resonate with your audience. Personalized marketing can lead to higher engagement and conversion rates.
Streamlines operations: Integrate tools for inventory management, customer service, and more by automating routine tasks.
Best practices for app integration:
Almost any third-party app can be used with Instant via Instant's App Island feature. Simply drag and drop the App Island element onto any Instant section, publish the section, and add the integration via app blocks in the Shopify theme editor.
Additionally, Instant natively integrates with many apps. As a general rule of thumb, when integrating third-party apps, choose those that are well-reviewed and have a track record of success. Ensure that the apps you select are compatible with your Shopify theme and other installed apps. Regularly review and update your app integrations to ensure they continue to meet your business needs.
Benefits of Shopify customization
Customizing your Shopify store is essential to stand out in a crowded market. The right customization options can make your store more appealing, functional, and user-friendly.
Enhanced user experience
Customizing your store’s layout, design, and functionality can significantly improve the user experience. A well-customized site that meets your business’s needs can lead to higher customer satisfaction and increased sales.
Mobile optimization tip: Utilize responsive design elements to ensure your customizations look great on all devices. Instant’s tools can help you test and adjust your site for mobile compatibility.
Improved branding
Customization allows you to align your store’s design with your brand’s identity. This consistency across all touchpoints enhances brand recognition and trust.
Mobile optimization tip: Ensure your branding elements, such as logos and color schemes, are clear and consistent on mobile devices. Instant’s Viewport feature can help maintain this consistency.
Better performance
Tailoring your store’s functionality to your specific needs can improve performance. Custom features and tools can streamline processes, making your store more efficient.
Mobile optimization tip: Focus on mobile performance by optimizing images, reducing load times, and ensuring smooth navigation. Instant’s analytics integration can help monitor these aspects.
Shopify plugins for enhanced functionality
Shopify plugins can extend your store's functionality, allowing you to add new features and integrate additional services seamlessly. These plugins can also help you manage everything from inventory to marketing, enhancing your store’s capabilities.
Inventory management plugins
Plugins like Stock Sync can help you manage your inventory more effectively. These tools can automate stock updates, track inventory levels, and prevent stockouts, ensuring a smooth customer shopping experience.
Mobile optimization tip: Choose plugins that offer mobile-friendly dashboards and notifications to manage your inventory on the go.
Marketing and SEO plugins
Marketing plugins like SEO Manager can help you optimize your store for search engines, driving more organic traffic. These tools provide insights into keywords, meta tags, and other SEO elements, helping you improve your store’s visibility.
Mobile optimization tip: Ensure that your SEO efforts include mobile-specific strategies, such as optimizing for voice search and local SEO.
Essential mobile optimization techniques
With mobile shopping on the rise, optimizing your Shopify store for mobile devices is more important than ever. Mobile users expect a seamless, fast, and intuitive shopping experience. Failing to meet these expectations can lead to high bounce rates and lost sales. Here are some essential techniques to ensure your store performs well on mobile.
Responsive design
Responsive design ensures that your website adapts to different screen sizes and orientations. This technique provides a seamless experience across all devices, from smartphones to tablets and desktops. A responsive site automatically adjusts its layout and content to fit the screen, making it easy for users to navigate and engage with your store, regardless of their device.
Tool: Instant’s viewport feature
Instant's Viewport feature allows you to edit and optimize your pages for various screen sizes, ensuring a mobile-first approach. This feature enables you to create mobile-specific versions of your pages, ensuring that your content is always displayed perfectly on any device.
Fast load times
Mobile users expect fast load times; a slow site can lead to high bounce rates. Ensuring quick load times involves optimizing images, using a content delivery network (CDN), and minimizing code. Compressing images and leveraging browser caching are effective strategies to reduce loading times.
Simplified navigation
Simplified navigation is key to a good mobile experience. Menus should be easy to access and use, with clear labels and a logical structure. Hamburger menus and sticky navigation bars are popular choices for mobile sites, as they save space and remain accessible as users scroll.
Touch-friendly design
Designing for touch interfaces means making buttons and links easy to tap. Ensure clickable elements are large enough and spaced appropriately to prevent accidental taps. Incorporate ample whitespace to avoid clutter and improve the overall user experience.
Tool: Instant’s customization tools
Instant’s customization tools can help you design touch-friendly elements, ensuring a better user experience on mobile devices. With these tools, you can easily adjust the size and spacing of buttons and links, making them more accessible for touch interactions.
Mobile-optimized checkout process
A streamlined and efficient checkout process is crucial for mobile shoppers. Reduce the steps required to complete a purchase and ensure the checkout forms are easy to fill out on a mobile device. Multiple payment options, including mobile wallets like Apple Pay and Google Pay, can also enhance the checkout experience.
Conclusion
Utilizing advanced features in your Shopify website builder can transform your online store, making it more functional, user-friendly, and optimized for mobile devices. You can create a mobile-first site that meets your business needs by focusing on tools like Instant’s Viewport feature, drag-and-drop customization, and SEO features. Additionally, leveraging Shopify plugins and essential mobile optimization techniques will ensure that your store performs well and provides a seamless shopping experience for your customers. Embrace these advanced features to stay ahead in the competitive eCommerce landscape and drive your store’s success.
More stories
Instant News
·
Jan 15, 2026
Instant News
·
Jan 15, 2026
Shopify
·
Jan 8, 2026






