
The ultimate guide to Shopify metafields
Instant Team
The ultimate guide to Shopify metafields
Shopify Metafields offer a powerful way to extend your store’s default data fields, making it easier to display unique and dynamic content. Whether you’re looking to enhance product pages with custom attributes, optimize SEO, or streamline store management, metafields can help you achieve these goals.
In this guide, we’ll break down everything you need to know about Shopify Metafields, from setup to advanced use cases. Plus, we’ll show you how Instant Page Builder makes it easier than ever to integrate and display metafield data—without the manual work.
What metafields are and why they matter
Shopify metafields allow you to store and display additional information for products, variants, collections, orders, and customers. Unlike standard Shopify fields, metafields provide more flexibility by enabling you to define custom data types, such as rich text, images, or URLs.
Metafields act as additional data fields in Shopify that extend beyond standard product information. Think of them as extra boxes to fill with specific details about your products, customers, or orders. Each metafield has three parts: a namespace (category), a key (specific identifier), and a value (the actual information). This structure helps keep information organized and accessible.
How to use Shopify metafields is straightforward once you understand their basic components. For example, a t-shirt product could have a metafield with the namespace "product_info", key "fabric_content", and value "100% organic cotton". This creates a clean, organized way to display detailed product specifications.
Shopify metafields, explained:
Mastering Shopify Metafields can help you create a more dynamic and personalized store, but knowing where to start can feel overwhelming. That’s why we’ve created a list of helpful guides to walk you through everything—from setting up metafields to using them for SEO and product customization.
These resources cover the basics, advanced use cases, and even the best metafield apps to streamline your workflow. Whether you're looking to enhance product pages, optimize variant selection, or improve store automation, these guides will help you make the most of metafields.
Below are key topics related to Shopify Metafields:
How to use Shopify Metafields: The easy way: A beginner-friendly guide covering the basics of Shopify Metafields, their use cases, and how to manage them effectively.
Shopify Product Metafields setup: A step-by-step guide: Learn how to set up product metafields, including how to add, manage, and use them to enhance your store’s product pages.
This Shopify Variant Metafields hack streamlines your store effortlessly: Discover how variant metafields can help you display dynamic product options and improve the customer shopping experience.
Top Shopify Metafield Apps 2025: What you should expect: A roundup of the best metafield apps for Shopify, including their features, pros, and cons.
Using Shopify Metafields for SEO: A complete guide: Find out how metafields can enhance your store’s SEO performance by structuring data more effectively.
Shopify Metafield types: 7 different content types, explained: A breakdown of the different metafield content types, including text, numbers, JSON, and media.
Setting up metafields in Shopify is just the beginning—how you use them matters just as much. That’s where Instant Page Builder comes in. Instant makes it easy to dynamically pull and display metafield data across your Shopify store, eliminating the need for manual updates. Here’s how you can leverage metafields with Instant to create a seamless, scalable shopping experience.
Using Shopify Metafields in Instant
Instant Page Builder makes it easy to dynamically pull and display metafield data from Shopify. Rather than manually updating content for every product, you can set up dynamic pages where text, images, URLs, and product details change automatically based on the selected product or variant.
With this feature, you can:
Display rich text product descriptions with formatted content
Show variant-specific details, such as SKUs and option values
Use metafield images and URLs dynamically in layouts
Automatically update structured content like shipping policies, return policies, and ingredient lists
And more!
Benefits of using metafields in Instant
Save time: Automate content updates across multiple products and pages.
Ensure consistency: Maintain accurate and uniform product data.
Enable dynamic layouts: Content updates automatically when switching products.
Create localized experiences: Metafields work seamlessly with Shopify Markets.
Let’s go over how to use metafields in Instant step by step.
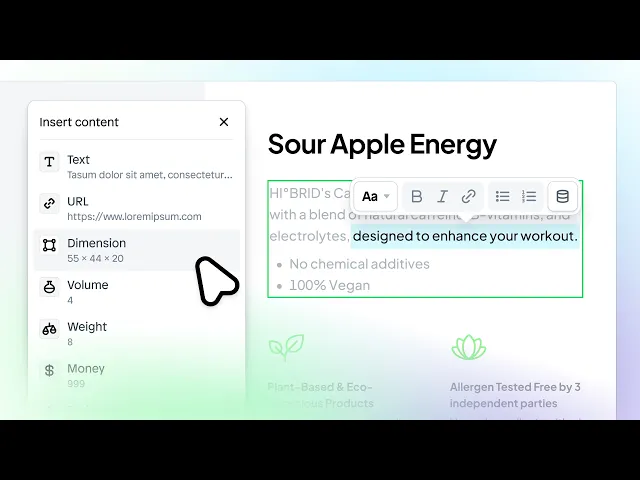
1. Using Metafields inline with the Text Editor
With Instant’s text editor, you can insert metafields directly within text content by:
Clicking the metafield icon in the text editor.
Typing {{ to open a dropdown of available metafields.

Selecting the relevant metafield (e.g., product vendor, material, etc.).
The metafield content will automatically adopt the styling of the surrounding text.
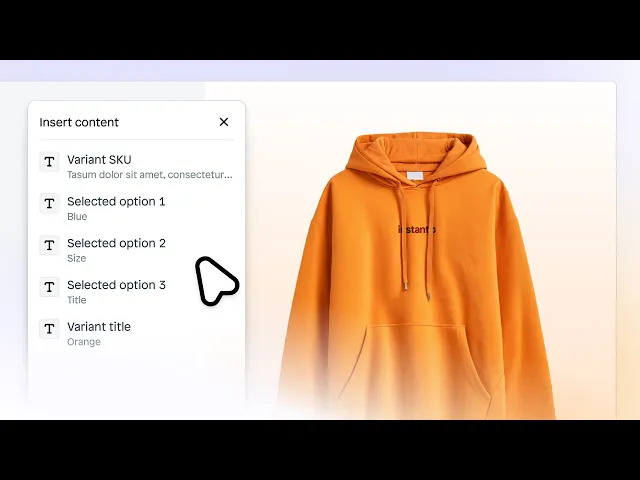
2. Product variant metafields
Instant supports dynamic variant fields; when using these metafields, product variant details will change automatically when you pick a different variant of the product.
How to use:
Variant Titles

Insert a text element.
Select Dynamic Source and choose Variant title (e.g., color, size).
Preview how the text updates dynamically based on the selected variant.
3. Using metafields for images and URLs
Images and URL metafields can be used for dynamic sources in your Shopify layouts. This is useful for:
Displaying size guides as product-specific images.
Linking installation tips or care guides via metafield URLs.
Providing localized content with Shopify Markets support.
How to use:
Metafield Images

Select an image element.
Switch from Static to Shopify Dynamic Source.
Choose Metafield Media and select the relevant metafield (e.g., size guide image).
The image will update dynamically based on the product’s metafield data.
Metafield URLs

Select a button or link element.
Under Interactions, choose Go to Link.
Instead of a static URL, select Metafield URL.
The link will now dynamically direct users based on the product’s stored metafield URL.
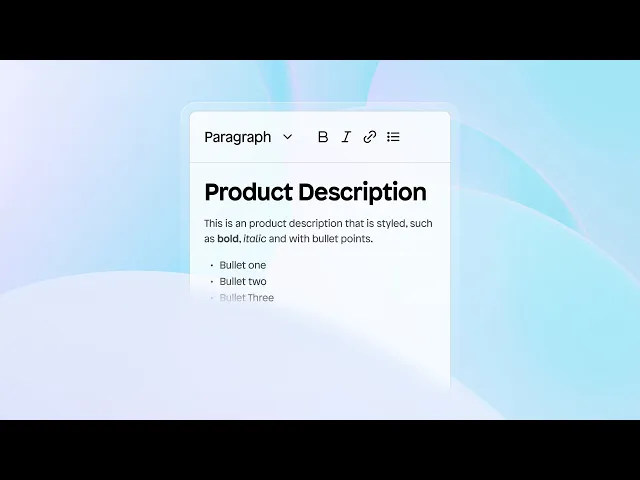
4. Rich Text Metafields
Rich text metafields allow for formatted content, including:
Bold & italic text
Line breaks
Hyperlinks
Bullet points & numbered lists
This is useful for structured product information, such as:
Ingredient lists
Shipping policies
Return policies
How to use:

Insert a text element.
Select Dynamic Source and choose a rich text metafield (e.g., ingredients, shipping policy).
The formatted content will appear exactly as set in Shopify.
Final thoughts
Shopify metafields give you an easy way to store and display extra product details, automate updates, and create a more personalized shopping experience. With Instant Page Builder, you can fully leverage metafields to build dynamic, scalable, and localized Shopify pages effortlessly.
If you’re looking to make your Shopify store more flexible and efficient, metafields are worth exploring. Check out the guides above to see how you can use them to improve your store.
More stories
Shopify
·
Feb 6, 2026
Shopify
·
Feb 6, 2026
Shopify
·
Feb 5, 2026