
What is a Shopify add-to-cart popup? How they work & the best apps to use
Instant Team
What is a Shopify add-to-cart popup? How they work & the best apps to use
Have you ever been frustrated by an online store that makes you jump through hoops just to buy a product? You’re not alone! A streamlined shopping experience keeps customers happy and boosts sales. One nifty trick is the Shopify add-to-cart popup. It’s a simple way to make the checkout process smoother by showing a quick cart preview right after someone adds an item. Want to know how to add a pop-up on Shopify? You’re in the right place. We're sharing everything you need to know about Shopify add-to-cart popups: what they are, how they work, and the best apps.
Instant’s Shopify product page builder is an excellent tool for creating a seamless shopping experience. It helps you understand a Shopify add-to-cart popup, how it works, and what the best apps are.
Table of Contents
Step-by-step guide on how to add a pop up on Shopify with Instant
5 best apps for adding an add to cart popup to your Shopify store
What is a Shopify add-to-cart popup?

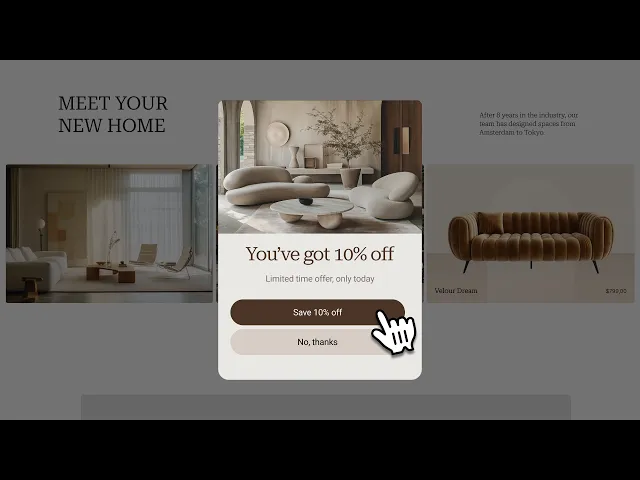
The “Add to Cart Popup” feature shows a popup displaying the contents of your shopping cart. It pops up right when you add an item to the cart using the “Buy now” button or drag-and-drop. This Instant confirmation tells customers that their product is safely in their cart. It’s smooth, straightforward, and keeps your shoppers informed.
A little extra: Recommendations and navigation
This popup isn’t just a static screen. It can suggest other products with a “You may also like” section. Customers can see recommendations, open product pages, and add items directly from the popup. And navigation is a breeze. Users can checkout, view their cart, or shop from the popup.
Popups aren’t always bad
Popups can get a bad rap, but this one is here to help. It tackles one of the biggest causes of cart abandonment: complex checkout processes. According to Baymard, 18% of people ditch their carts when the checkout is too complicated. This popup simplifies things and keeps shoppers moving forward.
Upselling and cross-selling made easy
The popup functions as an upselling and cross-selling tool. Buyers can see recommendations and add them to their cart without leaving the page. This makes increasing your average order value and enhancing the shopping experience easier.
Why do you need a Shopify add to cart popup?

Adding an “Add to Cart” popup to your Shopify store is like giving your customers a helpful nudge while streamlining their shopping experience. It’s not just about adding flair to your store; it’s a smart way to boost sales and make things easier for shoppers. Here’s why integrating an “Add to Cart” popup can be a game-changer for your business:
1. Reduce cart abandonment
Cart abandonment is one of the biggest challenges in e-commerce. An “Add to Cart” popup simplifies shopping by keeping customers engaged. Instead of redirecting them to another page every time they add something to their cart, the popup keeps them on the same page. It also provides Instant feedback, letting customers know their item has been added successfully, which reduces the likelihood of confusion or second-guessing.
2. Increase average order value
These popups are your golden opportunity to upsell and cross-sell. For example, if a customer adds a laptop to their cart, the popup could suggest complementary items like a laptop sleeve or wireless mouse. By showing relevant products in real-time, you can encourage shoppers to add more items to their cart, increasing the overall value of their purchase without feeling pushy.
3. Enhance the user experience
No one likes clunky, disjointed shopping experiences. A popup cart keeps things smooth and uninterrupted. Customers don’t have to navigate away from their current browsing session to see what’s in their cart or proceed to checkout. This convenience makes the shopping process more enjoyable and keeps customers on your site longer, increasing the likelihood of conversions.
4. Streamline navigation
Popups make the shopping journey feel effortless. Customers can review their cart, make adjustments, and head straight to checkout without unnecessary clicks or page loads from the popup itself. This frictionless experience removes barriers, allowing shoppers to focus on buying rather than navigating your site.
5. Encourage quick decisions
Sometimes, a little urgency can work wonders. Many popup designs include features like countdown timers or messages like “Add now and save 10%!” This sense of urgency can nudge customers to complete their purchases faster, reducing their chances of leaving items behind. By integrating an “Add to Cart” popup, you’re not just making a design choice but actively creating a more intuitive, efficient, and rewarding shopping experience for your customers. It's a small addition that can greatly impact your bottom line.
Step-by-step guide on how to add a pop up on Shopify with Instant
5 best apps for adding an add to cart popup to your Shopify store
1. Instant: Your go-to Shopify product page builder

Instant is your go-to tool if you're looking for a user-friendly Shopify product page builder. This app empowers eCommerce teams and agencies to create advanced pages without coding. With its intuitive drag-and-drop interface, you can quickly design and publish high-converting:
Landing pages
Blog posts
Product pages
Sections
Instant also offers seamless integration with Figma and other eCommerce tools, making it a versatile choice for enhancing online store performance and increasing conversions.
Try Instant's Shopify product page builder today!
2. Optimonk: Craft personalized popups with ease
OptiMonk is a leading Shopify add-to-cart popup app that tailors content based on user actions. Show related products, offer personalized discounts, or deliver messages aligned with browsing history. This app includes A/B testing tools for experimenting with designs, messages, and triggers. With various pre-designed templates, you can save time while maintaining a professional appearance.
3. SmartPopup: Boost engagement with versatile popups
SmartPopup lets you create different Shopify popups, such as exit-intent popups, to reduce cart abandonment. Use promotion popups on your homepage to raise awareness about upcoming sales. Key features include coupon popups with countdown timers and video popups. These features enhance user engagement and the effectiveness of your marketing campaigns.
4. Wisepops: Customize your popups with precision
Wisepops provides flexibility to create unique popups. Its drag-and-drop editor allows for extensive customization, including CSS code modification. Add:
Images
Videos
Coupon codes
To your popups. Wisepops also comes equipped with A/B testing and analytics capabilities, enabling you to test multiple variants of your campaigns and monitor performance. Integrate with Google Analytics for further insights.
5. Adoric: Maximize conversions with behavior-triggered popups
Adoric’s Shopify add-to-cart popup app triggers popups based on customer behavior. Set them to appear when adding multiple items to the cart, spending a certain time on a page, or attempting to exit the site. Advanced segmentation options allow you to show different popups to customer segments, ensuring relevance and increasing conversion likelihood. Use cross-sell and upsell features to directly suggest complementary or higher-value products within the popup, boosting average order value.
3 best places to add an add-to-cart popup
Placing an “Add to Cart” popup in the right spots within your Shopify store can significantly improve user experience and drive sales. It’s all about being strategic with timing and content to engage shoppers without overwhelming them. Let’s dive into the best places to add an “Add to Cart” popup and what to include for maximum impact:
1. Product Page
This is where buying decisions happen, so it’s an ideal place to trigger an “Add to Cart” popup immediately after a shopper clicks the “Add to Cart” button. By showing the popup here, you create a seamless and engaging flow, encouraging customers to continue exploring your store or increase their order value.
What to include
Special offers or discounts: Highlight a limited-time offer or bundle deal to incentivize larger purchases.
Related or recommended products: Suggest complementary items based on what the customer added.
Clear call-to-action buttons: Provide options like:
Continue Shopping
View Cart
Show Related Items
To keep the shopper engaged.
2. Cart Page
If customers visit the cart page but hesitate to check out, an “Add to Cart” popup can gently nudge them toward completing their purchase. This is also a great moment to upsell or incentivize with discounts.
What to include:
Cart Summary: Display what’s in their cart clearly, so they don’t have to leave the popup for a recap.
Apply discount codes: Allow shoppers to Instantly add a discount code, encouraging them to finalize their purchase.
Exit-intent offers: If the shopper looks like they might leave the page, show a popup with a special discount or free shipping offer to keep them engaged.
3. Checkout Page
The checkout page is the final step before purchase, so a well-placed popup here can increase your average order value without distracting from the checkout process. However, timing and subtlety are key.
What to include:
Upsell offers: Suggest premium or add-on items, like gift wrapping, express shipping, or extended warranties.
Email address field: If the customer hasn’t provided their email, capture it here to grow your email list and send abandoned cart reminders.
Gift suggestions: Recommend items that pair well as gifts, especially during holidays or seasonal events.
4. Homepage
The homepage is the first impression most visitors get of your store, making it a prime location for an “Add to Cart” popup. This feature doesn’t just serve a functional purpose it can elevate your store design, making it stand out in a sea of Shopify websites that often look similar.
Adding an “Add to Cart” popup here can achieve two key goals:
Boost engagement: Catch visitors' attention with a visually appealing popup that showcases fed items or special deals.
Guide customer decisions: Many visitors may feel overwhelmed deciding where to start.
A popup highlighting discounted products or trending items can nudge them toward exploring your best offers.
What to include:
Product recommendations: Highlight bestsellers, new arrivals, or items on sale.
Limited-time offers: Create urgency by showcasing deals with countdowns.
Clear calls-to-action: Encourage visitors to explore specific products or categories from the homepage popup.
How it helps boost sales:
Imagine a visitor landing on your homepage, unsure where to click first. An “Add to Cart” popup displaying discounted products or free shipping promotions can immediately grab their attention and guide their shopping journey, increasing the likelihood of a purchase. A well-designed popup adds a layer of interactivity that makes your site more memorable and engaging.
Transform your Shopify store with Instant's product page builder
Instant is your go-to tool if you're looking for a user-friendly Shopify product page builder. This app empowers eCommerce teams and agencies to create advanced pages without coding. With its intuitive drag-and-drop interface, you can quickly design and publish high-converting:
Landing pages
Blog posts
Product pages
Sections
Instant also offers seamless integration with Figma and other eCommerce tools, making it a versatile choice for enhancing online store performance and increasing conversions. Try Instant's Shopify product page builder today!
5 Best practices for using add to cart popups on Shopify

1. Strategically time the popup
Timing is Key: Avoid showing popups immediately after users add an item to their cart. Consider using triggers like exit intent or displaying the popup after the user has spent a certain amount of time on the page or scrolled down a specific percentage.
User Experience: This approach allows users to browse without interruption and only prompts them when they are about to leave or have shown interest in additional products.
2. Include relevant offers and recommendations
Special Offers: Use the popup to present special offers, such as discounts or free shipping, which can incentivize users to complete their purchases.
Cross-Selling Opportunities: Incorporate recommendations for related products or accessories directly within the popup. This can increase average order value by encouraging users to consider additional items they might need.
3. Design for clarity and brand alignment
Visual Appeal: Ensure that the design of the popup aligns with your brand’s look and feel. Use clean, minimalist designs with easy-to-read text to attract attention without overwhelming users.
Clear Call-to-Action (CTA): Make sure that the CTA buttons like:
Continue Shopping
View Cart
Checkout
Are prominent and indicate what action the user should take next.
4. Test and optimize popups regularly
A/B Testing: Experiment with different designs, offers, and timing strategies to see what resonates best with your audience. Analyze performance metrics such as conversion rates and engagement levels.
Continuous Improvement: Use insights from testing to refine your popups over time, ensuring they remain effective in driving conversions and enhancing user experience.
5. Be non-intrusive
Avoid Overuse: Limit the frequency of popups to prevent frustrating users. If a popup appears too often, it can lead to a negative experience and potential loss of customers.
Smooth Animations: Implement smooth animations for popups to make them feel less intrusive and more integrated into the browsing experience. This can help maintain a positive interaction with your store.
6. Use a personalized approach
65% of customers expect personalized offers. This approach will help build better customer relationships when you create a pop-up on Shopify. Addressing a logged-in user by name, greeting a second-time guest with “Happy to see you again,” or personalized recommendations can improve the shopping experience, increase return rates, and boost sales.
Optimize your Shopify store for conversions without breaking the bank with Instant's Shopify product page builder
Think of Instant as your no-code, drag-and-drop hero for Shopify. The tool lets you build dazzling product pages without breaking a sweat. Want high-converting landing pages or killer blog posts?
Instant does all that and more. Its seamless Figma integration means you're not just designing; you're elevating your store to a new level. Get ready to boost your conversions and performance with ease.
Weekly Shopify tips from our founder in your inbox. Read in 3-mins or less. Start converting like an eCommerce expert.
More stories
Shopify
·
Dec 11, 2025
Shopify
·
Dec 10, 2025
Shopify
·
Dec 8, 2025






