
Top mobile landing page examples from 3 successful Shopify stores
Rebecca Anderson
Top mobile landing page examples from 3 successful Shopify stores
In a mobile-first world, the power of a well-crafted landing page cannot be overstated. Explore how top brands are mastering the art of conversion with mobile landing pages that captivate and convert.
Unveiling the essence of top mobile landing pages with remarkable conversion rates, this blog journeys through the intricacies of effective landing page design. By exploring real-world examples from brands like Brooklinen, Pourri, and Nori, we delve into the key elements that contribute to their success.
From the simplicity and focus of Brooklinen's sleep-enhancing products to Pourri's captivating kitty litter spray presentation and Nori's value-packed bundle offers, these examples illuminate the path to crafting landing pages that resonate with mobile users. Learn actionable design principles and best practices to elevate your mobile landing pages, enhance user engagement, and significantly boost conversion rates.
Unveiling top mobile landing page examples with high conversion rates
Whether you're aiming to optimize for speed, clarity, or compelling calls-to-action, this guide provides the insights needed to transform your mobile landing page into a conversion powerhouse.
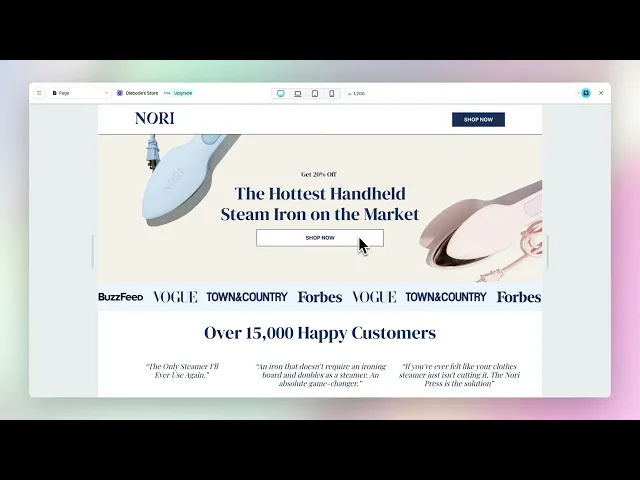
Mobile landing page example 1: Nori
Nori has created a mobile-friendly, PPC landing page, directing users from their Facebook ad to this custom landing page.
This page is strategically designed to showcase a specific promotion: the Nori bundle, appealing to those seeking a deal and greater value in their purchase.
The secret behind Nori’s high conversions lies in its personalized shopping experience, trust-building elements, and customer-driven strategies:

Clarity: Across the page, a mix of copy and descriptive images are used to convey essential information about each product in the bundle.

Accordion: The collapsable accordion on the top of the page makes it easy to add extra info without cluttering up the page.
Logos: A small banner is used to show off logos of media outlets that have featured Nori.

Customer reviews sliders: Visitors can click through reviews from real customers, adding an element of social proof.
Singular, repeated CTA: Up and down the page, there is one clear CTA: Bundle & Save. No matter where you are on the page, it’s easy to convert.
Nori’s page has been perfectly tailored to outline all the key details about their product promotion and leverages clarity in details and social proof to boost their conversion rate.
Crafting a landing page like Nori’s can be easily achieved with the assistance of a Shopify page builder app; for example, here’s a re-build of Nori’s landing page by Olabode Fasae, a landing page designer:
He rebuilt this page using Instant Page Builder and made changes from their original design in order to optimize CRO and mobile performance further.
Mobile landing page example 2: Brooklinen
Brooklinen has created a mobile landing page focused on getting better sleep. The landing page features a clean, uncluttered design, highlighting specific products relevant to a specific target audience.
The high conversion rate of Brooklinen’s mobile landing page can be attributed to a variety of factors:

No clutter on the top of the page: This gets rid of distractions so visitors will focus on the page itself

Product sliders: These make it easy to swipe through products
Cumulative star rating reviews underneath products: This adds a touch of social proof.
Limited CTA buttons: Because there are fewer CTA buttons, the CTAs that are on this page stand out more.
Overall, the social proof, tailored product selection, and design simplicity make for a mobile-friendly and conversion-ready experience for site visitors.
Mobile landing page example 3: Pourri
Pourri has crafted a landing page to showcase one specific product: their kitty litter spray.
Pourri's mobile landing page is straightforward and user-friendly. It features a clean design, with beautiful product images that captivate and inspire visitors. The singular focus of the page makes it easy for visitors to stay on track with their purchase journey.
Here are a few aspects of this page that are tailored specifically for mobile-friendliness:

1 CTA at the top of the page: This nudges visitors towards the kitty litter PDP.
Easy navigation: This page is easy to scroll through, without any additional swiping or actions needed.

Benefits section: This page highlights specific USPs with clear icons, and uses the rule of threes for easy comprehension.

Moving ticker: A slow-moving ticker is in the middle of the page. The movement catches your attention, bringing focus to the information it contains.
All of these elements together will impact user behavior, guiding visitors toward a conversion.
In fact, all three of these landing pages carry unique strengths, from clean and uncluttered layouts to strategically placed CTAs and personalized experiences. Gleaning these insights could pave the way for crafting compelling mobile landing pages with potentially higher conversion rates.
Let's cover some essential design principles to ensure you are ready to craft your own, mobile-optimized landing page:
Mobile landing page design principles: Learning from the best
Apply these proven design principles to foster a compelling, high-converting mobile landing page.
Principle 1: Clarity is king
A clear message attracts the attention of visitors, keeping them glued to your landing page. Successful mobile landing pages are not ambiguous. They provide concise, easy-to-understand content.
For instance, Nori’s mobile landing page is a prime example of this principle in action. The top of the page starts with a main headline: The Nori Bundle: The Nori Press + The Nori Trim. This leaves no doubt as to what the page is about. This is then followed up with compelling images of their products, a straightforward value proposition, and a clear, repeated call to action.
This clarity is ideal for converting visitors for PPC campaigns because the page info matches the ad visitors saw and converted on.
The clarity principle is all about simplicity and directness. The user should understand what you offer immediately after they land on the page.
Principle 2: The rule of the single call-to-action (CTA)
The rule of one is especially crucial on mobile landing pages. With limited screen real estate, distractions can significantly affect conversion rates. Therefore, a single call-to-action enhances flow, leads visitors down a clear path, and subtly nudges them to complete a specific action: signing up, subscribing, making a purchase, or learning more about a product or service.
Pourri’s mobile landing page lends itself as a case in point. The singular CTA button, “Shop now,” sits visibly against the background. It leaves no question about what step visitors should take next, promising them an effortless experience.
Practicing this principle assists visitors to focus on the action most beneficial to your conversion rate.
Principle 3: Frictionless navigation
A high-converting mobile landing page is a breeze to scroll through. Frictionless navigation ensures that everything - from buttons to text - is readily accessible and easy to interact with, thereby decreasing bounce rates.
Brooklinen’s mobile landing page beautifully embodies this principle. It offers a smooth scroll-through experience with easily accessible product sliders to show off a range of relevant products. This intuitive design leads visitors down a path of least resistance, driving them to convert.
A frictionless navigation creates a stress-free experience, helping guide visitors into becoming customers.
Incorporating these design principles into your mobile landing page bolsters its potential to drive higher conversion rates. Let's harness these principles to build more engaging, conversion-optimized landing pages.
Mobile landing page best practices: Ensuring success
There are a number of best practices to keep in mind when creating mobile landing pages, namely:
Prioritize simplicity and clarity to engage users more effectively.
Optimize your mobile landing pages for load speed to enhance user experience and conversion.
Include persuasive and clear calls to action to drive conversions.
Let's delve deeper into these best practices:
Best practice 1: Prioritize simplicity and clarity
In the realm of mobile landing pages, simplicity is king. Oversaturated pages filled with complex graphics or walls of text invariably lead to a poor user experience, deterring potential customers. Instead, design your pages to be clean, clear, and straightforward.
Well-chosen graphics or short videos can help illustrate your message without overwhelming visitors. Understand that clarity isn’t just about design; it’s also relevant to your copy. Choose wording that is precise and easy to comprehend. Clearly convey what your product or service does and how users can benefit. Focused, unambiguous copy is a tried-and-true method to convert visitors into customers.
Best practice 2: Optimize load speed
Working on load speed optimization is non-negotiable for any high-performing mobile landing page. Approximately half of all users expect a site to load within two seconds, and around 40% will abandon it entirely if it takes longer than three.
Optimize your images and streamline your coding to ensure your pages load rapidly (here's a guide to images on Shopify that can help with this!). You could also consider using a Content Distribution Network (CDN) to shorten load times. Remember, even a second's delay can significantly impact user engagement and conversion rates.
Best practice 3: Include clear calls to action
The call to action (CTA) is the heart of your mobile landing page. It’s the gateway through which potential customers become actual customers. When designing your CTAs, prioritize clarity and persuasiveness.
Your visitors need to know exactly what they should do next - and why they should do it. Craft your CTAs to be concise, persuasive, and indicative of the benefits users will get. These little nudges can be crucial in securing more conversions and ensuring the success of your mobile landing page.
Approaching these practices critically and creatively can increase your mobile landing page's performance, turning a greater percentage of your traffic into conversions.
Remember, a mobile landing page's primary goal is to facilitate conversions, be it sign-ups, downloads, purchases, or any other user action. Follow these best practices and test various approaches to find what works best for your audience and business.
Conclusion
High-performing mobile landing pages deliver a seamless user experience, leverage visual cues, and always present compelling calls to action. It's a balance of aesthetic design, technical optimization, and psychological cleverness.
Your landing page—the face of your brand—can make the difference between meeting your conversion goals or falling flat. Good design drives good business. But remember, it's not just about looking pretty. Conversion-oriented design begins and ends with a focus on the visitor's journey.
So, ready to reinvent your mobile landing pages? Start by injecting visual hierarchy and powerful call-to-actions. Make the user's journey a priority. Ask yourself, “Does my page direct them to where they need to go? Does it answer their questions before they even ask?"
Your landing page's success hinges upon thoughtfulness and intentionality in execution. You have the tools—you have the examples. Now, go create landing pages that users can't resist.
More stories
Shopify
·
Jan 30, 2026
Shopify
·
Jan 30, 2026
Instant News
·
Jan 29, 2026