15 Best Shopify page builders to build a custom Shopify website faster
Instant Team
15 Best Shopify page builders to build a custom Shopify website faster
Running a successful Shopify store means creating pages that convert visitors into customers. The problem? Most store owners don't have the time or coding skills to build high-performing pages from scratch.
That's where Shopify page builders come in. These tools let you create professional-looking pages without touching a single line of code. But with dozens of options available, choosing the right one can be overwhelming.
After testing multiple page builders, we found that Instant's Shopify landing page builder stands out for its ease of use, powerful features, and unique Figma integration that saves designers hours of work.
What is a Shopify page builder?

A Shopify page builder is a tool that lets you design and customize your store's pages without coding. You can customize templates to match your Shopify theme, or build entire pages from scratch, including your homepage, product pages, navigation menu, and more.
Think of it as the difference between assembling furniture with clear instructions versus trying to build it from raw materials. Page builders give you the pre-made components and an easy way to put them together, so you don't need to rely on developers for custom coding.
Real-time design previews
You'll see a complete visual preview with most page builders while designing. This means you see your website exactly as your visitors will see it, making it easy to tweak and adjust things, and no more guessing or hoping for the best. You can see exactly what you're doing as you're doing it. It's like painting a picture, stepping back, and seeing the whole thing at once.
Drag-and-drop functionality
The primary advantage of drag-and-drop builders is their intuitive interface. Users can easily manipulate page elements and layouts visually, simplifying the design process for those without technical expertise.
Instead of writing code, you simply drag elements where you want them. Need to move a button? Just click and drag it. Want to add an image? Drop it right into place.
Customization without coding
These builders offer extensive customization capabilities. Users can adjust:
Colors
Fonts
Layout
To align with their brand identity. This flexibility creates a unique shopping experience tailored to the target audience. You're not stuck with cookie-cutter templates or limited options. You can make your website truly your own.
Shopify page builder: Pros and cons
Like any tool, even the best Shopify page builders come with pros and cons. Here's a quick rundown of what you can expect:
Pros
User-friendly: Shopify page builders eliminate the need for extensive coding knowledge, making it accessible to a broader audience.
Efficiency: They accelerate the design process through a drag-and-drop interface, saving time and resources.
Customizability: All Shopify page builders provide a high level of customization without extra tools or heavy coding.
Cons
Learning curve: While being as user-friendly as they are, they might still have a learning curve to learn.
Template limitations: Some builders have limitations in available and quality design templates.
Performance: The code generated by some page builders is not as optimized as other alternatives.

15 best Shopify page builders to build a Shopify website faster
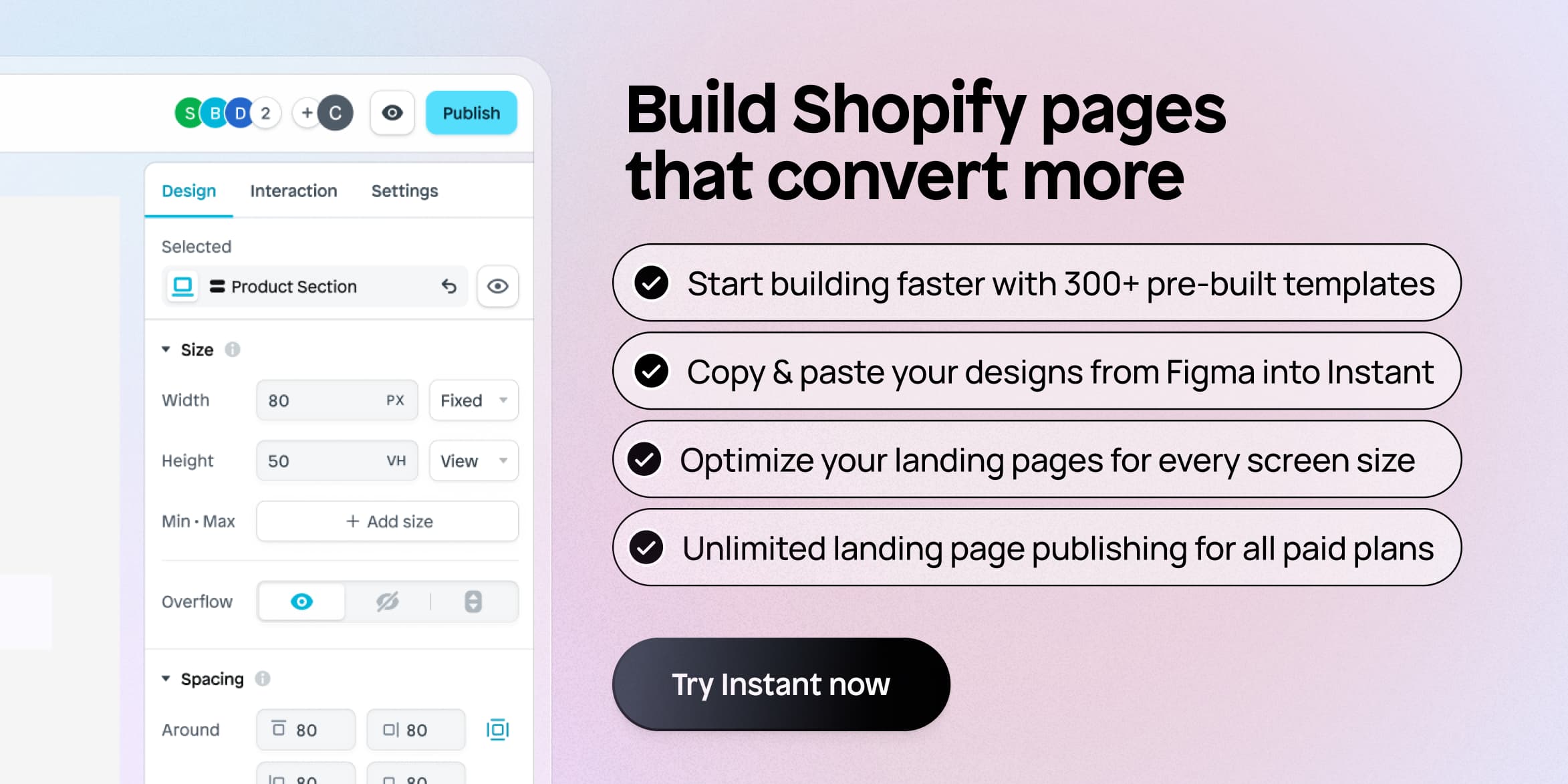
1. Instant: #1 recommended Shopify page builder

Instant is our top pick for Shopify page building. It combines powerful features with genuine ease of use, plus it has unique integrations that save serious time.
With its intuitive drag-and-drop interface, users can quickly design and publish:
High-converting landing pages
Home pages
Product detail pages
Sections
Pop-ups
Navigation (header & footer)
And more
Key features:
Clean, intuitive drag-and-drop editor
Figma to Shopify plugin - Copy designs directly from Figma
Convert sections into native Shopify Liquid code
Works with any Shopify app through App Island
AI-powered optimization for design, content, and SEO
Real-time preview and editing
Pricing:
Starter: $39 per month
Pro: $99 per month
Business: $249 per month
Best for:
Design teams, agencies, Shopify Plus brands, and anyone who uses Figma. Also great for businesses wanting professional results without the complexity!
Pros:
Only page builder with direct Figma integration
Pages load incredibly fast
Actually mobile-responsive (not just mobile-friendly)
Templates designed for conversion, not just looks
Support team that actually knows what they're talking about
Real User: "Instant has been a real game-changer for us. We started with building a product and a home page, but now with the new features, we're even building our header and footer in Instant. Feels like we finally found our favorite page builder." — Yarri Rosweide, Founder of YAJU (Read the YAJU case study here).
Try Instant's Shopify page builder free →
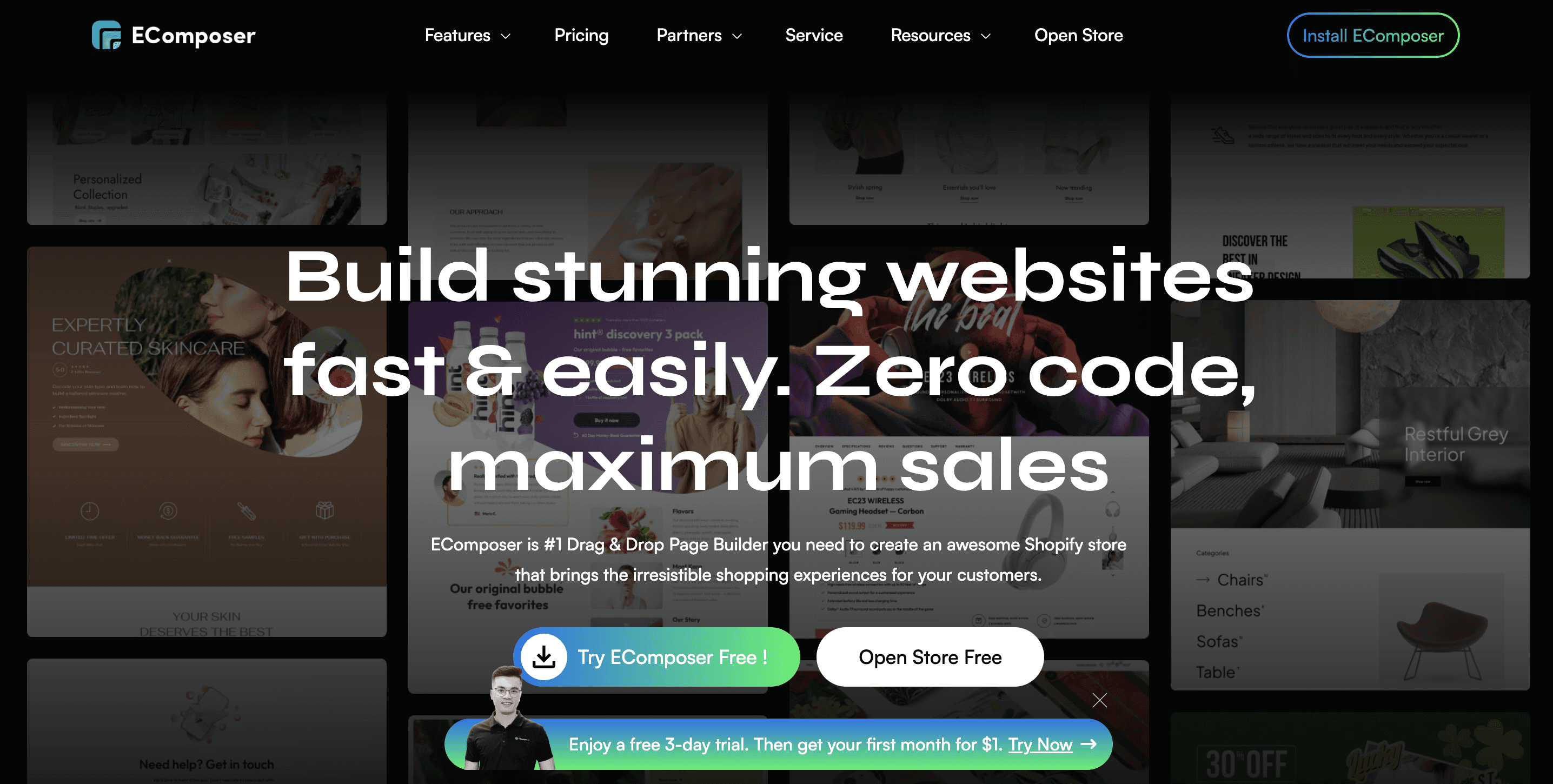
2. EComposer

With EComposer, you can design your store exactly as you envision it. Build various pages, from home to product pages, while maintaining your theme's integrity. The element design editor offers options like:
Trust badges
Buttons
Galleries
Advanced features like Ajax Cart and Sticky Add To Cart are available.
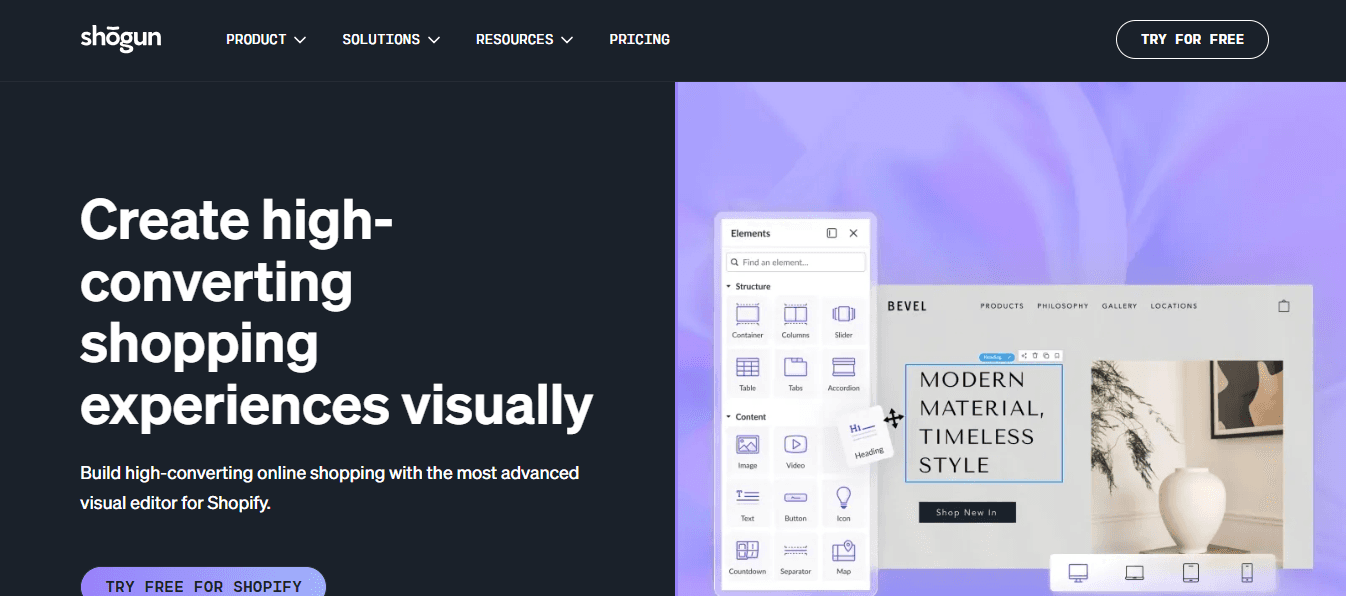
3. Shogun landing page builder: Focused page optimization

Shogun is the perfect tool if you're content with your current theme but want to enhance your landing pages. To create engaging and mobile-friendly pages, it offers 20 elements, including countdown timers and parallax effects. You can cancel anytime and retain all the pages you’ve built.
4. PageFly advanced page builder: Extensive customization options

PageFly is feature-rich, using drag-and-drop to create various pages like home, product, and landing pages. Customize with 40-page elements and 50+ templates tailored for conversions. Add work-oriented features like:
Team members
Testimonials
SEO tools
Google Maps
5. GemPage powerful page builder: Speed and ease

GemPages offers a code-free way to create stunning stores. With 60 elements and 100+ templates, you can customize your store using drag-and-drop. It includes marketing and sales-boosting tools, and pages are responsive and optimized for all devices. Enjoy a 10-day free trial, keeping all published pages.
6. Foxify: Smart page builder: Innovative design solutions

Foxify Builder's drag-and-drop interface lets you easily create custom, professional pages. Choose from customizable templates and elements, focusing on responsive design to ensure an optimal viewing experience on all devices. State-of-the-art optimization ensures quick loading times.
7. Beae landing page builder: Simplified web design

Beae offers a user-friendly drag-and-drop interface to build custom pages. Its flexibility and ease of use come with customizable templates and sections like hero images and testimonials. Pages are responsive, ensuring quick and efficient loading, crucial for low bounce and high conversion rates.
8. Veda landing page builder: Extensive personalization

Veda offers a comprehensive solution with a library of customizable templates and elements. Create unique designs with responsive pages that work seamlessly across devices. Its focus on mobile accessibility is key in today’s digital landscape.
9. Tapita landing page builder: High-converting webpages

Tapita is a Shopify app tailored to create visually captivating pages. Its drag-and-drop interface offers full creative control with a library of pre-designed templates. Tapita also ensures performance optimization for quick loading and improved user experience.
10. Zipify landing page builder: Versatile and feature-rich

Zipify Pages empowers e-commerce entrepreneurs with intuitive tools to create high-converting pages. Its drag-and-drop interface allows easy customization, focusing on mobile responsiveness for seamless shopping experiences.
11. Buildify drag & drop builder: Speedy website creation

Buildify lets you craft a website in under 30 minutes using a simple drag-and-drop system. Add features like:
Grids
Slides
Countdowns
All are hosted on CloudFront CDN for stability. Edit pages anytime to optimize based on analytics.
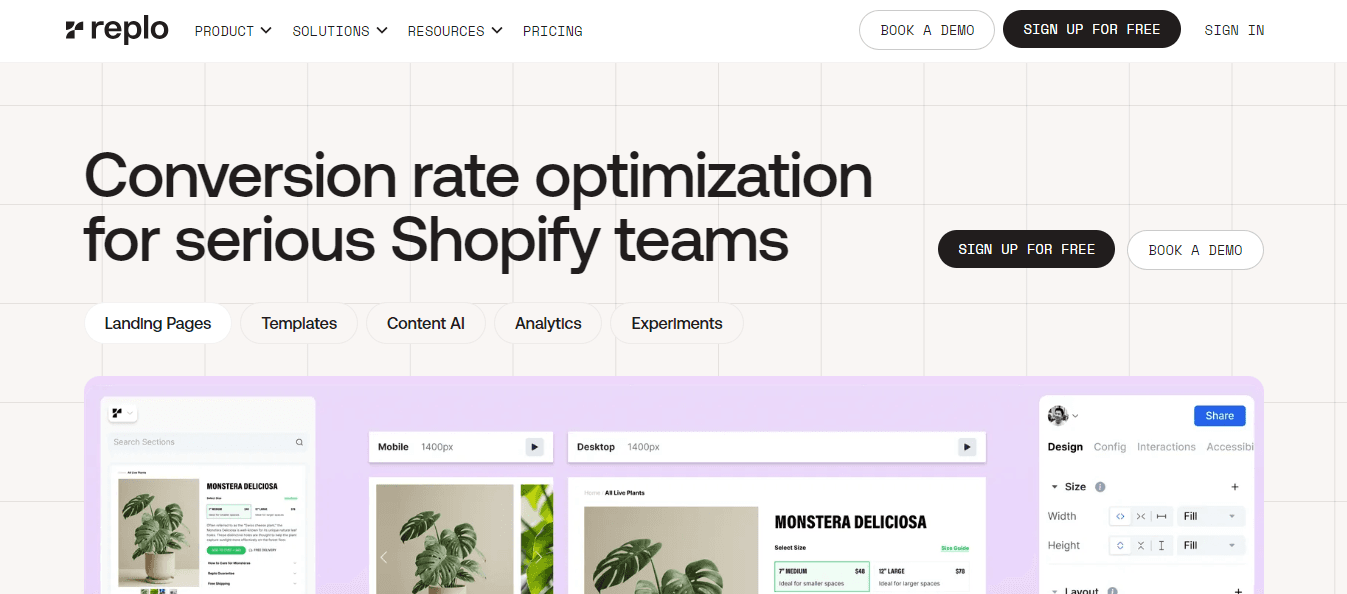
12. Replo landing page designer: Personalized communication

Replo enhances customer engagement with personalized messaging and communication. Its advanced automation and segmentation deliver tailored messages across channels like email and SMS. Real-time analytics track campaign performance, offering valuable insights.
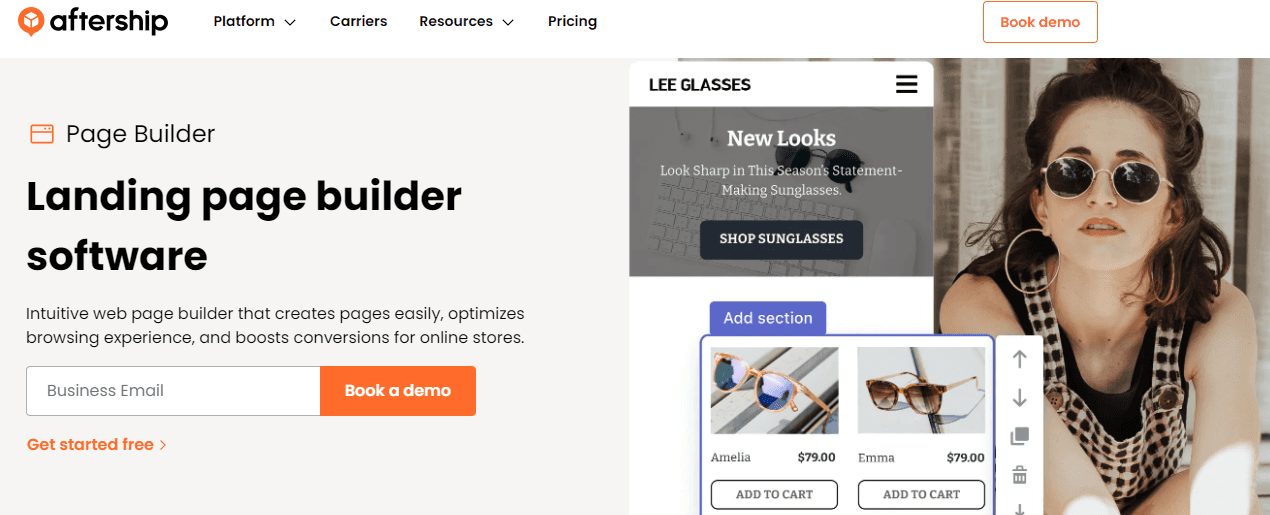
13. AfterShip page builder: Free and feature-packed

AfterShip offers a free app for building and customizing Shopify stores. Design pages from scratch or use templates with a flexible editor. Despite slow support response times, it provides premium features like metric tracking and advanced style settings.
14. Automizely Shopify page builder: Professional UX/UI design
Automizely offers templates coded by UX/UI experts and a user-friendly editor for customization. Features include lazy loading, 30+ page elements, and an analytics dashboard. The free version lets you build one page, while the paid version offers more templates and features.
15. Layout hub easy page builder: A vast library of layouts

Layout Hub provides around 150 fully custom layouts with editable sections in a drag-and-drop editor. The free plan allows premium layouts with limitations like branding in the footer and email-only support.
Shopify page builder feature comparison
Category | Instant Section & Page Builder | Pagefly | Gempages | Shogun |
|---|---|---|---|---|
Reviews | 5.0 stars | 4.9 stars | 4.9 stars | 4.7 stars |
Pricing | $39/month, $99/month, $249/month | $18/month, $99/month | $29/month, $59/month, $199/month | $39/month, $249/month, $499/month |
Highlights | Works with the latest themes | Works with the latest themes | Works with the latest themes | - |
Page types |
|
|
|
|
Related Reading
Key features of a page builder

Visual editing: Build without code
Ever wish web design was as simple as moving pieces around? With visual editing, it is. Drag and drop elements like:
Text boxes
Images
Buttons directly
Onto your page. No coding is needed. Watch your design take shape in real-time.
Pre-built templates: Start with a head start
Feeling stuck? Pre-built templates are here to rescue you. Choose from a range of designs to kickstart your project. Drag elements into these templates and customize them to reflect your brand’s style. It’s like having a professional designer by your side.
Responsive design: One design, many devices
Do you want to know how your site looks on different screens? Drag-and-drop builders have you covered. They automatically adjust your design to fit any:
Screen size
Mobile
Tablet
Desktop
Customization options: Make it uniquely yours
Want your site to stand out? Go beyond the basics with deep customization. Adjust fonts, colors, backgrounds, and more. Add widgets or components and tweak them to match your brand. It’s your canvas. Paint it your way.
Content blocks and widgets: Ready-made elements
Save time with content blocks and widgets. You can add text boxes, image galleries, forms, and videos with a click. These are ready-made elements that you can place and configure as needed.
Undo/redo functionality: No fear of mistakes
Made a mistake? No problem. Undo and redo buttons let you experiment without worry. Try new designs and fix errors with ease.
WYSIWYG editor: What you see is what you get
Forget about surprises. With a WYSIWYG editor, your changes in the editor will look the same on the live site. See a real-time preview to ensure the result matches your vision.
Third-party integrations: Connect your tools
Need more functionality? Many builders offer integration with third-party services like email marketing platforms, CRMs, and analytics tools, which streamlines marketing and business processes.
Custom code insertion: For advanced tweaks
Feeling adventurous? Insert custom HTML, CSS, or JavaScript for greater control over specific elements. Most builders offer this option for advanced users.
Version history: Revert with ease
Worried about losing your work? Version history lets you revert to previous designs if something goes wrong or you prefer an earlier version. Keep your peace of mind.
Benefits of using Shopify page builders
No coding required
Create professional-looking pages without writing a single line of code. This democratizes web design, allowing anyone to build stunning stores.
Cost-effective solution
Save thousands on developer costs while maintaining professional quality. Perfect for startups and small businesses with tight budgets.
Lightning-fast launch
Get your pages live in hours, not weeks. Traditional coding can take weeks, but page builders let you launch quickly and stay competitive.
Complete brand control
Customize every element to match your brand identity. Create unique shopping experiences that stand out in crowded markets.
Team collaboration
Non-technical team members can contribute to design and content without depending on developers.
Enhancing Shopify store performance with customizable landing pages
Instant is a user-friendly Shopify landing page builder that allows eCommerce teams and agencies to create fully customizable and advanced pages without any coding knowledge. With its intuitive drag-and-drop interface, users can quickly design and publish:
High-converting landing pages
Home pages
Product detail pages
Sections
Instant also offers seamless integration with Figma and other eCommerce tools, making it a versatile choice for enhancing online store performance and increasing conversions.
Try Instant's Shopify landing page builder today!
What makes the best page builder for Shopify?

1. High-quality templates
Look for modern, conversion-focused designs that align with current trends and work across various industries.
2. Intuitive user experience
The interface should be easy to navigate, even for beginners, with clear drag-and-drop functionality.
3. Mobile responsiveness
Essential in today's mobile-first world. Your builder should automatically optimize for all device sizes.
4. Advanced features
Integration capabilities, A/B testing, SEO tools, and custom code options set great builders apart.
5. Performance optimization
Fast-loading pages are crucial for conversions and SEO. Choose builders that prioritize speed.
Does Shopify have a page builder?

Shopify's drag-and-drop magic
Yes, Shopify offers a user-friendly page builder that’s part of its Online Store 2.0. This
drag-and-drop editor is made for everyone, even those who think HTML is an acronym for Happy To Make Lunch.
Just grab elements like text boxes, images, and product grids, and move them around your page. You’ll have the flexibility to create a store that feels like you, without the need for any coding skills. It’s a game-changer for setting up your eCom site.
Drag-and-drop editing
Shopify’s drag-and-drop editor is all about empowerment. You won’t have to touch a single line of code to create a stunning online store. Whether adding a product grid or rearranging your homepage layout, it’s all as simple as dragging and dropping. This feature is especially appealing if your coding knowledge stops at turning your computer off and on again.
Themes that speak your brand’s language
Shopify comes equipped with a variety of pre-designed themes. These are a fantastic starting point, saving you time while helping you visualize your brand’s aesthetic. You can customize these themes to fit your style, which is particularly useful if you’re not a designer. Pick a theme, tweak it to your liking, and you’re golden.
What you see is what you get
Shopify’s WYSIWYG (What You See Is What You Get) editor ensures that the changes you make on the backend look identical to those on the live site. This real-time preview feature reduces errors and helps you nail your vision immediately. No more crossing your fingers. I hope your changes look good once you hit publish.
Flexibility that lets you be you
The flexibility of Shopify’s drag-and-drop editor is one of its standout features. You have the creative freedom to place elements virtually anywhere on the page. This means you can mix and match different components to create a layout that’s as unique as your brand. Whether you want a minimalist design or something more eclectic, this tool has got you covered.
How do I make a good Shopify page?

Creating a good page in Shopify can be done in several different ways, depending on your skill level and how much customization you want. Let’s walk through three methods, starting with the simplest and moving on to the most flexible.

Building a basic Shopify page: The DIY approach
Creating a Shopify page is straightforward, especially if you're just starting. Navigate your Shopify dashboard and select Online Store, then Pages. Click Add Page to get started. You now have a blank canvas for:
Images
Video
Text
That fits your message. For PPC campaigns, consider creating product collections that align with your ad, enhancing the post-click experience.
This method is simple and effective for basic promotions or announcements, but don’t expect advanced features like A/B testing or optimized layouts. If your goal is serious conversions, you might want more customization options.
Advanced customization with Shopify's Liquid language
Feeling adventurous? Harness the power of Shopify’s Liquid coding language for a fully customized landing page. Building a landing page template from scratch allows for incredible design and functionality control. Imagine custom forms, product carousels, and interactive elements that aren't possible with the primary builder.
There’s a catch, though. It’s time-consuming, and you’ll need coding skills. Plus, you'll need separate templates if you want multiple landing pages. Altering a shared template will affect all pages using it. This is where a developer comes in handy. Platforms like Upwork can connect you with Shopify experts if you lack one.
Effortless customization with a landing page builder
Are you looking for a balance between customization and ease? A landing page builder is your best bet. Instant is a popular choice for Shopify users. It’s user-friendly, with drag-and-drop functionality so that you can create high-converting landing pages in minutes. Plus, Instant offers mobile-responsive templates designed for conversion.
Why choose Instant? It's simple to use, with drag-and-drop elements like images, buttons, and text blocks. Conversion features like heatmaps and A/B testing let you optimize on the fly. Best of all, Instant offers a free plan to start with.
Enhancing Shopify store performance with customizable landing pages
Instant is a user-friendly Shopify landing page builder that allows eCommerce teams and agencies to create fully customizable and advanced pages without any coding knowledge. With its intuitive drag-and-drop interface, users can quickly design and publish:
High-converting landing pages
Product detail pages
Sections
Instant also offers seamless integration with Figma and other eCommerce tools, making it a versatile choice for enhancing online store performance and increasing conversions.
Try Instant's Shopify landing page builder today!
What is the best form builder for Shopify?

Hulk form builder: Simplicity meets power
Hulk Form Builder stands out for its ease of use and robust customization. It allows you to create advanced contact forms in minutes, making it a favorite for those who value efficiency.
Google reCaptcha integration ensures spam stays out of your inbox. It’s perfect for various form types like order and registration forms, plus, you can even add file upload options. However, be aware that uploading larger files might give you some trouble.
POWR contact form builder: Smart and seamless
If you’re looking for a form builder that doesn’t require coding and offers smart features, POWR Contact Form Builder is a solid choice. Conditional logic adapts forms based on user input, making for a more personalized experience.
You’ll get email alerts for submissions and can easily sync with Google Sheets for data management. While basic features come free, you might need to upgrade for some advanced functionalities.
OptiMonk popups & forms: More than just forms
OptiMonk isn’t just about forms; it’s a comprehensive conversion tool that includes popups. This builder is all about optimization, offering A/B testing to fine-tune performance. AI-powered personalization tailors the experience based on user behavior. While the features are robust, expect a learning curve, especially if you’re unfamiliar with advanced tools.
Pify form builder: Versatility in templates
Pify Form Builder offers a wealth of templates for everything from booking forms to surveys. Custom SMTP settings and Google reCaptcha are included for security and delivery. Integration with other tools is straightforward, making it versatile for various needs. However, the free plan may feel limited, and support options aren’t as comprehensive as some might like.
Powerful contact form builder: Flexibility without complexity
Powerful contact form builder is a great option for those who want flexibility without needing technical skills. You can add unlimited fields and accept unlimited submissions.
The mobile-friendly design ensures your forms look great on any device. Shortcode support lets you embed forms anywhere on your site. Customer support might not always be up to par.
Related Reading
Optimize your Shopify store for conversions without breaking the bank with Instant's Shopify landing page builder

Instant is a user-friendly Shopify landing page builder that allows eCommerce teams and agencies to create fully customizable and advanced pages without any coding knowledge. With its intuitive drag-and-drop interface, users can quickly design and publish:
High-converting landing pages
Product detail pages
Sections
Instant also offers seamless integration with Figma and other eCommerce tools, making it a versatile choice for enhancing online store performance and increasing conversions.
Try Instant's Shopify landing page builder today!
More stories
Shopify
·
Jan 30, 2026
Shopify
·
Jan 30, 2026
Instant News
·
Jan 29, 2026